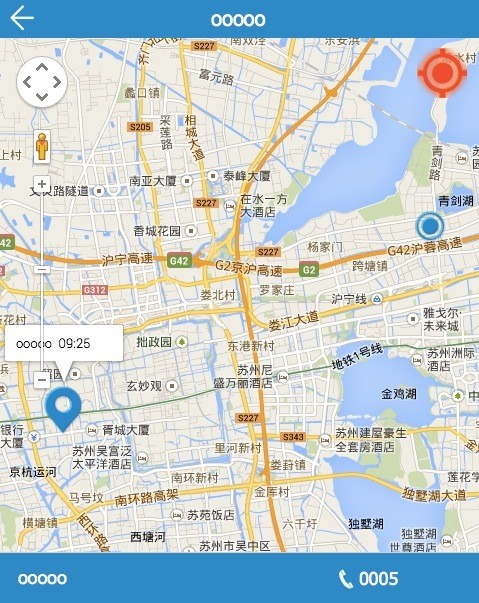
通过谷歌地图定位、并且通过经纬度标注位置与信息窗口提示。效果如下:

示例代码:
var map;
//var directionsDisplay;
var scenicLat = "<?php echo $lat;?>";
var scenicLng = "<?php echo $lng;?>";
if( (scenicLat == '0') || (scenicLng == '0') )
{
$.prompt('没有领队信息,请稍后再试',{
buttons: { "确定": true }
});
}
var bounds;
var index=100;
function clickPoint(lat,lng)
{
if( (lat == '0') || (lng == '0') )
{
$.prompt('没有领队信息,请稍后再试',{
buttons: { "确定": true }
});
return false;
}
var infowindow = new google.maps.InfoWindow({
disableAutoPan:false,
maxWidth:200,
content: ""
});
google.maps.event.addListener(map, 'click', function() {
infowindow.close();
});
var scenicPoint = new google.maps.LatLng(lat, lng);
bounds.extend(scenicPoint);
var image2 = new google.maps.MarkerImage('<?php echo site_url('assets/images/pointer.png');?>');
var scenic = new google.maps.Marker({ position: scenicPoint,icon:image2});
scenic.setMap(map);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,scenic);
$(".gm-style-iw").next("div").remove();
map.fitBounds(bounds);
google.maps.event.addListener(scenic, 'click', function(event){
if(scenic != undefined ) {
scenic.setZIndex(index++);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,scenic);
$(".gm-style-iw").next("div").remove();
} else {
//map.fitBounds(bounds);
infowindow.close();
}
});
}
function initialize() {
bounds = new google.maps.LatLngBounds();
var mapOptions = {
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl:false
};
map = new google.maps.Map(document.getElementById('map'),
mapOptions);
var infowindow = new google.maps.InfoWindow({
disableAutoPan:false,
maxWidth:200,
content: ""
});
google.maps.event.addListener(map, 'click', function() {
infowindow.close();
});
// Try HTML5 geolocation
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var nowLng = position.coords.longitude;
var nowLat = position.coords.latitude;
var now = new google.maps.LatLng(nowLat, nowLng);
bounds.extend(now);
var image = new google.maps.MarkerImage('<?php echo site_url('assets/images/cur.png');?>');
var location = new google.maps.Marker({ position: now,icon: image});
location.setMap(map);
google.maps.event.addListener(location, 'click', function(event){
if(location != undefined ) {
location.setZIndex(index++);
infowindow.setContent('当前位置');
infowindow.open(map,location);
$(".gm-style-iw").next("div").remove();
} else {
infowindow.close();
}
});
if((scenicLat != 0) || (scenicLng !=0) )
{
var scenicPoint = new google.maps.LatLng(scenicLat, scenicLng);
bounds.extend(scenicPoint);
var image2 = new google.maps.MarkerImage('<?php echo site_url('assets/images/pointer.png');?>');
var scenic = new google.maps.Marker({ position: scenicPoint,icon: image2});
scenic.setMap(map);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,scenic);
$(".gm-style-iw").next("div").remove();
google.maps.event.addListener(scenic, 'click', function(event){
if(scenic != undefined ) {
scenic.setZIndex(index++);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,scenic);
$(".gm-style-iw").next("div").remove();
} else {
infowindow.close();
}
});
}
map.fitBounds(bounds);
}, function() {
$.prompt('定位失败',{
buttons: { "确定": true }
});
var scenicPoint = new google.maps.LatLng(scenicLat, scenicLng);
bounds.extend(scenicPoint);
var point = new google.maps.Marker({ position: scenicPoint});
point.setMap(map);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,point);
$(".gm-style-iw").next("div").remove();
google.maps.event.addListener(point, 'click', function(event){
if(point != undefined ) {
point.setZIndex(index++);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,point);
$(".gm-style-iw").next("div").remove();
} else {
infowindow.close();
}
});
map.fitBounds(bounds);
});
} else {
$.prompt('定位失败',{
buttons: { "确定": true }
});
var scenicPoint = new google.maps.LatLng(scenicLat, scenicLng);
bounds.extend(scenicPoint);
var point = new google.maps.Marker({ position: scenicPoint});
point.setMap(map);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,point);
$(".gm-style-iw").next("div").remove();
google.maps.event.addListener(point, 'click', function(event){
if(point != undefined ) {
point.setZIndex(index++);
infowindow.setContent('<?php echo $name." ";?><?php echo $time;?>');
infowindow.open(map,point);
$(".gm-style-iw").next("div").remove();
} else {
infowindow.close();
}
});
map.fitBounds(bounds);
}
}
google.maps.event.addDomListener(window, 'load', initialize);