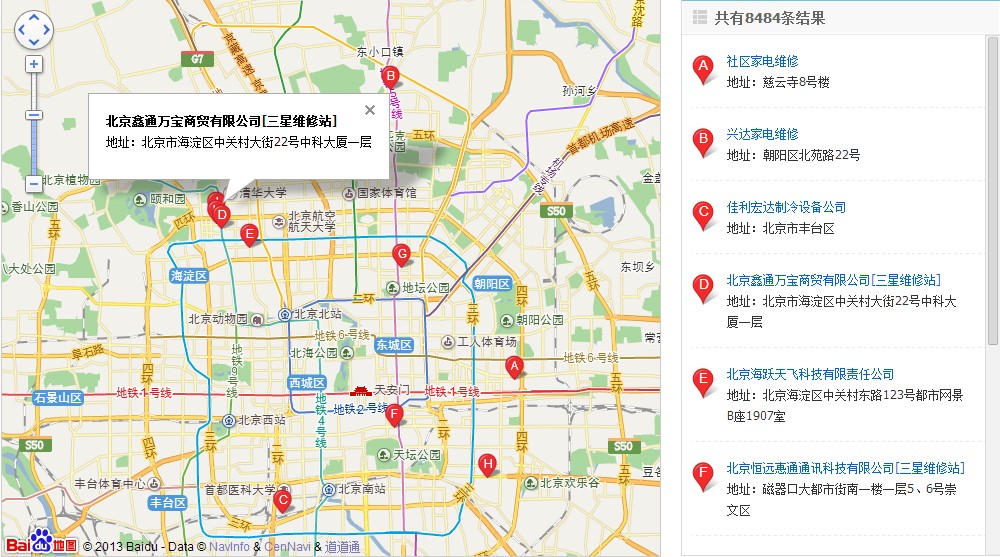
根据数据的经纬度,在百度地图上标注坐标点,并且有数据的列表,通过点击列表在对应的百度地图上进行标注点的信息提示。效果图如下:

实现代码:
var map = new BMap.Map("map");
var marker = new Array();
var text = new Array();
map.centerAndZoom(new BMap.Point(116.404, 39.915), 16);
function addMarker(point,abc,content)
{
marker[abc] = new BMap.Marker(point);
map.addOverlay(marker[abc]);
var label = new BMap.Label(abc,{"offset":new BMap.Size(5,2)});
label.setStyle({ color : "white",border : "none",background : "none"});
marker[abc].setLabel(label);
text[abc] = content;
var infoWindow = new BMap.InfoWindow(text[abc],{enableMessage:false});
marker[abc].addEventListener("click", function(){this.openInfoWindow(infoWindow);});
}
function clickMarker(abc)
{
var infoWindow = new BMap.InfoWindow(text[abc],{enableMessage:false});
marker[abc].openInfoWindow(infoWindow);
}
$(document).ready(function(){
var points = new Array();
var i = 0;
<?php
$i = 0;
if(!empty($lists)):
$abc = 'A';
foreach($lists as $v):
if($session):
$content = '<div style="margin:0;line-height:20px;padding:2px;"><h3>'.$v['sp_name'].'</h3>地址:'.$v['address'].'<br/>电话:'.$v['phone'].'</div>';
else:
$content = '<div style="margin:0;line-height:20px;padding:2px;"><h3>'.$v['sp_name'].'</h3>地址:'.$v['address'].'</div>';
endif;
?>
var point = new BMap.Point("<?php echo $v['lng_baidu'];?>","<?php echo $v['lat_baidu'];?>");
points[i] = point;
addMarker(point,'<?php echo $abc;?>','<?php echo $content;?>');
i++;
<?php
$abc++;
endforeach;
endif;
?>
if( points != '' )
{
map.centerAndZoom(points[5], 16);
map.setViewport(points);
}
map.addControl(new BMap.NavigationControl());
});